| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 티맵연동
- const
- Vue.js
- 연산자
- 자바스크립트
- forntend
- react
- 다른앱호출
- 설치
- tmap연동
- 프론트엔드
- 상수
- 리액트
- vue2.0
- c언어
- 개발
- SWIFT
- 코딩
- JavaScript
- 웹개발
- 조건문
- HTML
- C
- 스위프트
- tmapAPI
- objective-c
- ios
- UIApplication
- 자바
- Java
- Today
- Total
스펜서 개발블로그
[iOS/Swift] TMap(티맵) 연동하기 본문
안녕하세요.
오늘은 iOS앱에서 TMap을 호출하여 검색, 경로탐색 등을 해보려고 합니다.
최근 Webmap을 통해 앱 내부에서도 돌아가도록 구현하는 경우가 많은데 동일한 프레임워크를 사용하므로 함께 보셔도 좋을 것 같습니다.
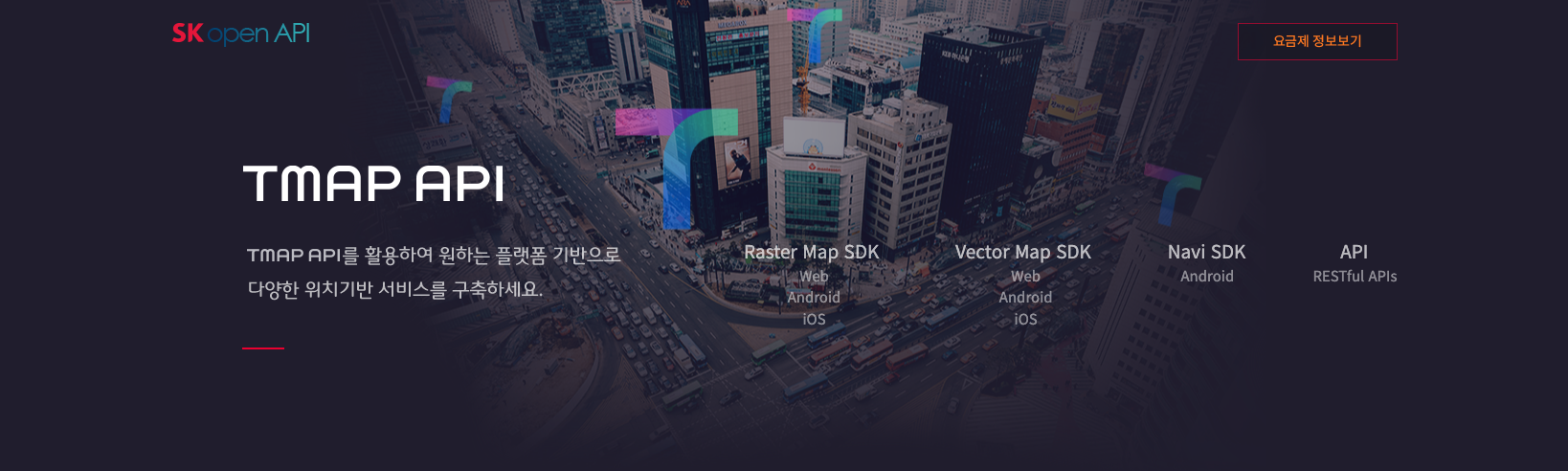
TMap이 제공하는 API 종류

올해부터 티맵이 API를 세분화하면서 위와 같이 4가지로 나눠서 제공하고 있습니다.
그 중 내비게이션 앱 호출 혹은 웹맵을 통해 지도 표시, POI 검색 등을 하실거라면 Raster Map SDK 혹은 Vector Map SDK로 진행하면 됩니다.
Raster와 Vector의 명확한 차이는 모르지만 보통 화면을 표현하는 방식에 차이인걸로 인지하여 저는 그냥 Raster로 진행했습니다.
(Raster가 더 선명한 방식이지만 내비 호출에는 차이가 없을 것으로 보임)
Navi SDK의 경우, 2022년에 Android 버전이 지원을 시작했고 2023년부터 iOS 지원한다고 하는데 기능은 지도나 검색 등을 제외한 경로요청, 안전운행 모드 등이 있습니다.

해당 프로젝트를 하면서 느낀 점이지만 티맵이 API를 세분화 한 이유는 API 영업이 목적인 것으로 보입니다.
우리나라는 국가에서 지도 데이터를 제공해주긴 하지만 오류도 있고 POI(식당, 병원, 등) 정보가 최신화 되어 있지 않은 상황에서 국내 자체 지도 데이터를 가지고 있는 회사가 거의 없는 것으로 알고 있습니다. (국내 회사는 3~4곳으로 추정)
그 중 TMap은 가장 최신 지도와 많은 고객 데이터를 보유하고 있어 가능한 부분이 아닌가 싶네요.
참고로 무료로 공부해보실 분들도 API를 그냥 가져다 쓰는 것이 아니고 open API에 가셔서 '무료 상품'을 '구매'하셔야 합니다.
준비하기
우선 시작하기 이전에 티맵 API를 사용하려면 2곳의 사이트를 이용해야 합니다.
API 사용법은 티맵 API(https://tmapapi.sktelecom.com/index.html)를 사용하시면 되고, 회원가입, 인증키 발급, 상품 구매 등은 SK Open API(https://openapi.sk.com/)를 사용하시면 됩니다.
회원 가입
SK Open API 사이트는 SKT 계정으로도 로그인이 가능하니 이미 계정이 있으신 분들은 회원 가입 없이 진행이 가능합니다.
우선 화면 우측 하단의 로그인 버튼을 눌러 회원가입 및 로그인을 진행합니다. (참 버튼 찾기 힘들게 해놨네요 ^_^)
회원가입은 휴대폰 인증 후 아이디, 비밀번호, 이름 등을 설정하여 간단하게 마칠 수 있습니다.

나의 앱 만들기
가입이 완료되시면 좌측 하단의 마이 페이지로 이동하여 앱 메뉴로 진입합니다.
팁을 드리자면 상품 구매 이전에 먼저 자신의 앱을 등록하면 구매 즉시 적용할 수 있어 편리하기 때문에 이 순서대로 진행합니다.
마이 앱에서 '앱 만들기'를 눌러 앱 이름을 입력하고 생성하면 앱 생성이 완료되고, 생성된 앱을 선택하면 아래와 같은 관리 페이지가 표시됩니다.

해당 페이지에서는 사용량, 에러통계, 구매 상품 및 활성화 여부 선택 등을 할 수 있고, 다른 멤버를 초대하여 함께 관리할 수 있습니다.

메뉴 중 앱키 메뉴에 진입하여 해당 앱키를 복사해둡니다.
(상품 구매 후 사용할 예정이니 추후 복사하셔도 됩니다.)
상품 구매
좌측 상품 메뉴를 눌러 TMap을 선택한 뒤, 상품 정보에서 원하는 상품을 선택하여 구매를 진행해줍니다.


개인의 경우, 무료 상품만 사용하더라도 충분한 양의 사용량을 제공받을 수 있을 것으로 보입니다. (TMap 연동 10,000건 / 일)
그리고 무료 상품의 경우, 사용량을 초과하면 더 이상 과금되지 않고 사용이 제한됩니다.
이를 해제하고 사용하고 싶으신 경우, Premium 상품을 구매하여 후불 결제로 진행하시면 됩니다.

무료 구매의 경우 별다른 점은 없고 본인 앱을 꼭 선택하여 주시면 됩니다.
그래야 위에서 발급 받은 앱 키를 사용하여 API를 사용할 수 있습니다.
SDK 다운로드 및 적용
TMap API 사이트에서 Raster Map API 내 iOS를 선택하여 Sample 아래의 SDK 다운로드를 선택하면 다운로드 페이지가 열립니다.
버전마자 수정한 내용이 표시되고 다운로드를 받으면 샘플 코드가 함께 있어 참고하시면 됩니다.
참고로 2023년 1월 9일 기준으로 Objective-C용 SDK는 지원을 중단하는 상황이니 Swiftf로 다운 받으셔야 합니다.

프로젝트에 TMap앱 API 적용하기
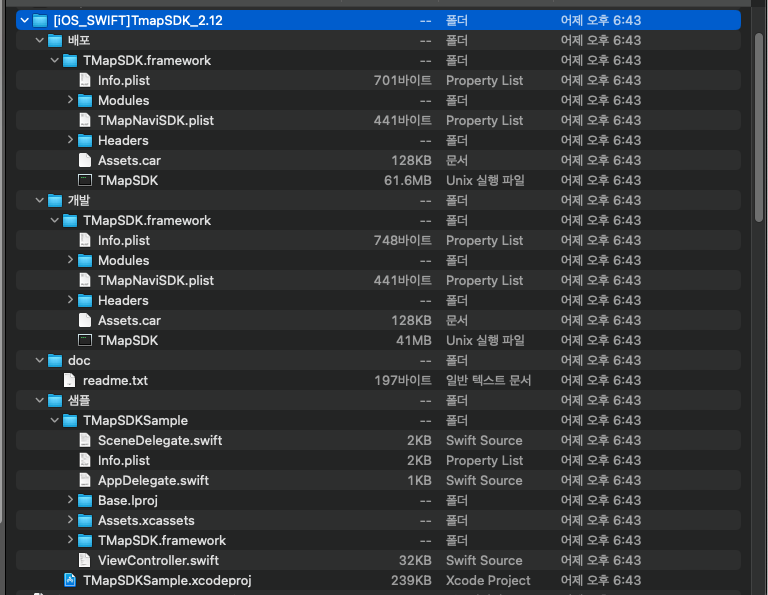
개발이나 배포 폴더 하단에 있는 TMapSDK.framework를 드래그앤드랍으로 XCode 프로젝트 하단에 넣어줍니다.
이따 파일까지 복사(Copy if needed)를 선택하여 주시면 됩니다.
그 후 Info.plist에 진입하여 LSApplicationQueriesSchemes을 생성해주시고 하단에 tmap을 추가해줍니다.

코드 작성
이제 TMap을 사용할 ViewController로 이동하여 코드를 작성해줍니다.
할 일은 SDK import, delegate 상속, 앱 키와 함께 delegate 설정, 그리고 티맵 호출 코드 작성입니다.
import UIKit
import TMapSDK // 1. SDK import
class ViewController: UIViewController, TMapTapiDelegate { // 2. delegate 상속
@IBOutlet weak var tMapOpenButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// 3. delegate 설정
TMapApi.setSKTMapAuthenticationWithDelegate(self, apiKey:"앱키 입력")
self.tMapOpenButton.addTarget(self, action: #selector(self.openTMapWithDestinationAction), for: .touchUpInside)
}
@objc internal func openTMapWithDestinationAction() {
// 1) tmap 설치 여부 판단
// var isInstalled : Bool = TMapApi.isTmapApplicationInstalled()
// 2) tmap 검색하기
// TMapApi.invokeSearchPortal("신도림역") // 동작 안함
// 설치 여부 판단
if isInstalled {
// 3) 경로탐색
let result = TMapApi.invokeRoute("탄천 주차장", coordinate: CLLocationCoordinate2D(latitude: 37.5148, longitude: 127.069))
} else {
// 예외처리
}
}
// 참고) 앱키 인증 확인
func SKTMapApikeySucceed() {
// TMapTapiDelegate를 통해 callback을 받음.
print("APIKEY 인증 성공")
}
}
감사합니다.
'iOS > Swift' 카테고리의 다른 글
| [iOS/Swift] 웹앱 JS to iOS 브릿지 통신 (WKWebView, javascript Interface) (0) | 2023.04.06 |
|---|---|
| [iOS/Swift] 카카오내비 연동하기 (0) | 2023.01.06 |

