Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- const
- 연산자
- jsx.intrinsicelements 형식에 속성이 없습니다
- c언어
- 리액트
- C
- JavaScript
- TypeScript
- hooks
- react
- 조건문
- 티스토리챌린지
- Vue.js
- 개발
- 코딩
- 타입스크립트
- 오블완
- vuejs
- 웹개발
- 상수
- objective-c
- frontend
- 설치
- HTML
- 자바
- 스위프트
- 자바스크립트
- 프론트엔드
- SWIFT
- ios
Archives
- Today
- Total
스펜서 개발블로그
#21. 정규 표현식 (Regualr Expressions) 본문
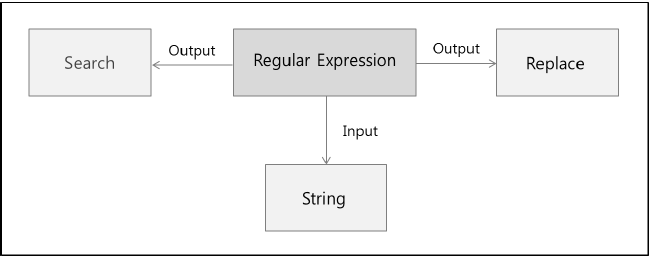
정규 표현식
특정한 규칙을 가진 문자열을 집합을 표현하는데 사용하는 형식이다.
예를 들면 회원 가입 시, 개인정보 보호 및 보안정책을 준수하기 위하여 비밀번호를 일정 글자 수 이상, 특정 문자를 포함한 조건으로 만들어야 하는 경우가 있는데, 이 규칙도 정규 표현식에서 정해진 규칙이다.

function test1() {
// 1. 정규 표현식 객체 선언 (2가지 방법)
// var regExp = new RegExp("script"); // 찾을 문자열: 'script'
var regExp = /script/;
// 2. 문자열
var str = "javascript jquery ajax";
var area1 = document.getElementById("area1");
// 3. 함수 사용
area1.innerHTML += "test() 함수 사용 : " + regExp.test(str) + "<br>";
// test() 함수는 정규 표현식이 만족하는지 확인할 때 사용한다 (t/f 표시)
area1.innerHTML += "exec() 함수 사용 : " + regExp.exec(str) + "<br>";
// exec() 함수는 실행 함수 = 매치 값 없으면 null 반환
// 4. String 메소드 사용
// 정규 표현식의 메소드를 직접 사용하기 보다는
// String 메소드를 사용하는 것이 일반적이다. (String 값으로 찾아오기 때문)
area1.innerHTML += "match() 함수 사용 : " + str.match(regExp) + "<br>";
// match() 함수 = 매치 값 없으면 null 반환
area1.innerHTML += "replace() 함수 사용 : " + str.replace(regExp, "스크립트") + "<br>";
// 매치 값이 없으면 동작 안함
area1.innerHTML += "search() 함수 사용 : " + str.search(regExp) + "<br>";
// index 값으로 리턴
area1.innerHTML += "split() 함수 사용 : " + str.split(regExp) + "<br>";
// 객체 선언시 지정한 문자열인 "script"를 기준으로 자른다.
}
대체 문자
정규 표현식을 사용하면 문자열 객체의 replace() 메소드를 사용하여 문자를 대체할 수 있다.
function test2(){
var regExp = /a/;
var str = "javascript jquery ajax";
// 일치하는 문자열을 대체한다.
var output1 = str.replace(regExp, '($&)');
// 찾은 문자열의 앞 문자열을 가져와서 대체한다
var output2 = str.replace(regExp, '($`)');
// 일치하는 부분의 뒷 부분 문자열을 가져올 때
var output3 = str.replace(regExp, "($')");
alert(output1);
alert(output2);
alert(output3);
}
플래그 문자
검사 범위 및 조건을 지정해주는 문자이다.
종류
- g : 전역 비교를 수행한다.
- i : 대소문자를 가리지 않고 비교한다.
- m : 여러 줄 검사를 수행한다.
function test3(){
// 정규 표현식 /문자/ 뒤에 붙여준다.
var regExp = /a/ig;
var str = "javaScript JQuery Ajax";
var area3 = document.getElementById("area3");
area3.innerHTML += str.replace(regExp, '($&)');
}
앵커 문자
문자열의 앞과 뒤를 구분해주는 정규 표현식의 기호이다. (^, &)
function test4() {
var regExp = /^j/gim;
// ^는 시작을 의미로 해당 문장은 ^ 뒤의 문자열로 시작하는 것을 찾겠다는 의미이다.
var str = "JavaScript\nJQuery\nAjax";
var area4 = document.getElementById("area4");
area4.innerHTML += "^ABC : " + str.replace(regExp, '($&)') + "<br>";
var regExp2 = /ipt$/gim;
area4.innerHTML += "ABC$ : " + str.replace(regExp2, "($&)") + "<br>";
// $는 끝을 의미로 해당 문장은 $앞의 문자열로 끝나는 것을 찾겠다는 의미이다.
}
메타 문자의 사용
지정된 문자 혹은 숫자를 찾는 것으로 자바스크립트 정규 표현식 객체의 기능 중 가장 자주 쓰인다.
[]안에 찾으려는 문자, 숫자를 넣거나 문자, 숫자의 범위를 넣으면 된다. ([a-z]. [AJ]. [1-4]...)
1. [문자]
function test5() {
var regExp1 = /[aj]/ig;
// a와 j를 찾는다.
var regExp2 = /[^aj]/ig;
// a와 j를 제외한 것을 찾는다. ([]안에서 ^는 시작이 아닌 '제외'이다.)
var regExp3 = /[a-z]/g;
// 소문자 a부터 z까지 모든 문자를 찾는다.
var regExp4 = /[0-9]/g;
// 0부터 9까지 모든 숫자를 찾는다.
var regExp5 = /[가-힣]/g;
// 모든 한글 문자를 다 찾는다. (힣이 한글의 마지막 문자이다.)
var str1 = "JavaScript JQuery Ajax";
var str2 = "123JavaScript안녕하세요";
var area5 = document.getElementById("area5");
area5.innerHTML += "[aj] : " + str1.replace(regExp2, "($&)") + "<br>";
// a와 j를 대소문자 구분 없이(i조건) 모든 지역(g조건)에서 찾는다.
area5.innerHTML += "[^aj] : " + str1.replace(regExp2, "($&)") + "<br>";
// 대괄호 안에서 ^ : 시작한다는 의미가 아니라 '제외'한다는 의미이다.
area5.innerHTML += "[a-z] : " + str1.replace(regExp3, "($&)") + "<br>";
// 소문자 a부터 z까지 다 찾겠다.
area5.innerHTML += "[0-9] : " + str2.replace(regExp4, "($&)") + "<br>";
//"[0-9] : " + str2.replace(regExp4, "($&)") + "<br>";
area5.innerHTML += "[가-힣] : " + str2.replace(regExp5, "($&)") + "<br>";
}2. /..../
function test6() {
var regExp = /......-......./;
// .은 위치만 잡아주는 문자이다.
// test 결과, 문자의 숫자가 부족하면 문제가 되지만, 초과될 경우에는 true값을 반환한다
var pno = document.getElementById("pno").value;
console.log(regExp.test(pno)); // true, false 결과 값이 나오니 조건 식을 사용하 ㄹ수 있다.
if(regExp.test(pro)){
alert("정상 입력");
} else {
alert("잘못 입력");
}
}
3. 추가 메타문자
\d : 숫자 <br>
\w : 아무 단어(숫자 포함) <br>
\s : 공백문자(탭, 띄어쓰기, 줄바꿈) <br>
\D : 숫자가 아님 <br>
\W : 아무 단어 아님 <br>
\S : 공백문자가 아님
function test7() {
// 주민등록번호 입력받기 (-뒤 첫번째 자리만 확인)
var regExp = /\d\d\d\d\d\d-[1234]\d\d\d\d\d\d/;
// (숫자6자리] -[1 or 2 or 3 or 4] + [숫자 6자리]
var pno = document.getElementById("pno2").value;
if(regExp.test(pno)){
alert("정상입력");
}else{
alert("잘못입력");
}
}
4. 수량 문자
a+ : a가 적어도 1개 이상 <br>
a* : a가 0개 또는 여러개 <br>
a? : a가 0개 또는 1개 <br>
a{5} : a가 5개 <br>
a{2,5} : a가 2~5개 <br>
a{2,} : a가 2개 이상 <br>
a{,5} : a가 5개 이하
function test8() {
// 숫자 2자리(조건), 숫자 4자리(조건) - [1, 2, 3 or 4] 숫자 6자리
var regExp = /\d{2}(0[1-9]|1[0-2])(0[1-9]|[1-2][0-9]|3[01])-[1234]\d{6}/;
var pno = document.getElementById("pno3").value;
if(regExp.test(pno)){
alert('정상입력');
}else{
alert('잘못입력')
}
}
5. 수량 문자
a+ : a가 적어도 1개 이상 <br>
a* : a가 0개 또는 여러개 <br>
a? : a가 0개 또는 1개 <br>
a{5} : a가 5개 <br>
a{2,5} : a가 2~5개 <br>
a{2,} : a가 2개 이상 <br>
a{,5} : a가 5개 이하
function test8() {
var regExp = /\d{2}\d{2}\d{2}-[1234]\d{6}/;
//숫자2개, 2개, 2개 - [1, 2, 3 or 4] 숫자 6개
var regExp = /\d{2}(0[1-9]|1[0-2])(0[1-9]|[1-2][0-9]|3[01])-[1234]\d{6}/;
var pno = document.getElementById("pno3").value;
if(regExp.test(pno)){
alert('정상입력');
}else{
alert('잘못입력')
}
}
6. 유효성 검사
true, false 값이 리턴되는 test() 함수를 이용하여, if문 안의 값을 부정(!)할 경우,
return 값을 false로 처리해주고, 그 이외에는 true 값을 반환 시킨다.
<form action="">
<input type="text" name="" id="num1">
<input type="text" name="" id="num2">
<input type="submit" value="결과보기" onclick="return sum();">
</form>
<script>
function sum() {
var num1 = parseInt(document.getElementById('num1').value);
var num2 = parseInt(document.getElementById('num2').value);
var regExp = /\d{1,5}$/;
if(!regExp.test(num1)){
alert('숫자를 입력하세요');
document.getElementById("num1").select();
return false;
} else if(!regExp.test(num2)){
alert('숫자를 입력하세요');
document.getElementById("num2").select();
} else {
alert(num1 + num2);
}
return true;
}
</script>'Javascript > JavaScript' 카테고리의 다른 글
| #14. 캡슐화와 상속(Encapsulation and Inheritance) (0) | 2021.04.19 |
|---|

